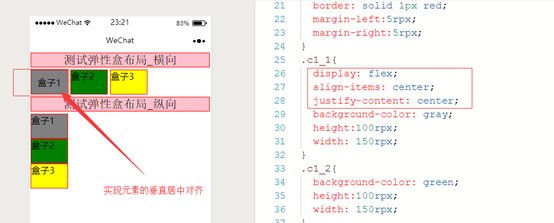
1、文本实现在div中垂直居中
设置行高和高度一样即可实现。
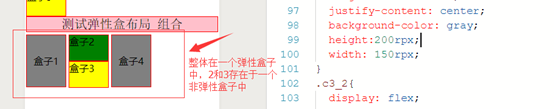
2、弹性盒布局
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。弹性盒子由弹性容器(Flex container和弹性子元素(Flex item)组成,弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行,当弹性容器中包含n多个子元素时,此时子元素设置的width默认失效。
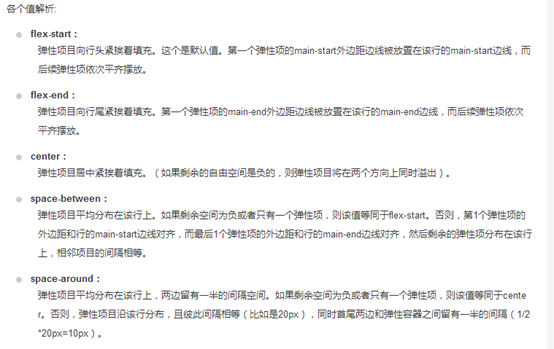
3、使用方式
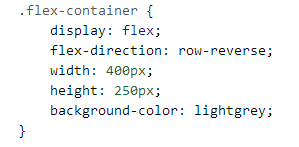
将div组件设置成弹性盒:






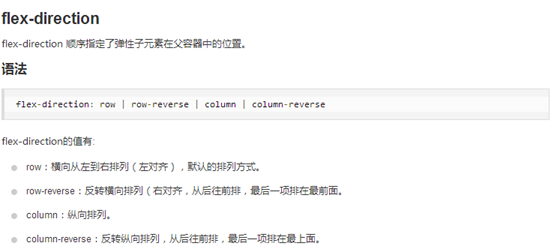
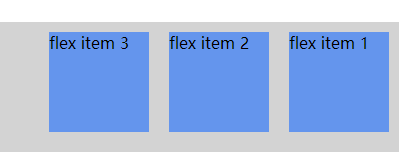
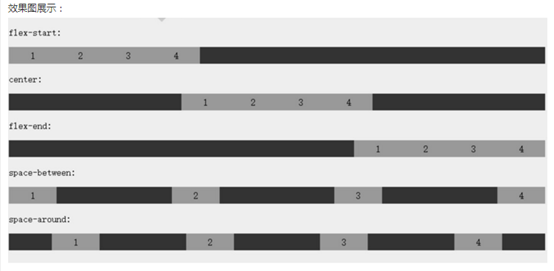
效果图中的1、2、3、4分别代表一个弹性子元素,下图为不同属性的显示预览图:






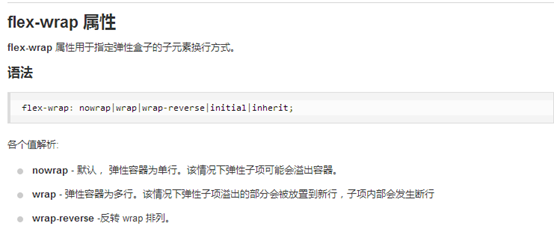
Nowrap属性:

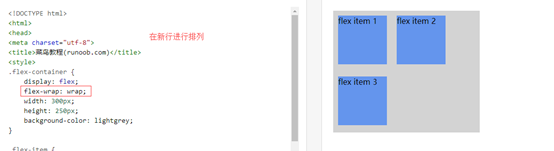
Wrap属性:

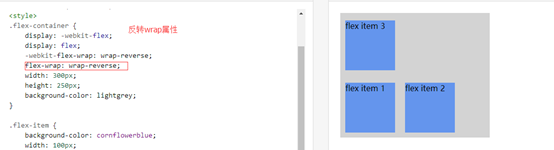
Wrap-reverse属性:

参考:菜鸟教程